Рисуем иконку блогера в Фотошоп
Итак, мальчики и девочки, сегодня нашей темой будут блоги. Я очень хорошо знаю, что это за существа, расплодившиеся по всему интернету с их миллионами крошечных постов… Бьюсь об заклад, вы тоже… написали хотя бы один из них!
Ну, ладно. Как насчет того, чтобы создать иконку пишущего блогера?
Да?
Отлично, поееехали!
Вот, что мы будем делать:

Итак, открывайте Photoshop и … шагайте в такт))
Шаг 1. Создайте Новый документ (New document), скажем… размером 400 по Ширине (Width) и 300 по Высоте (Height)… и залейте его нейтральным серым.
К примеру, #545454.
Теперь назовем этот слой «Background» (Фон). Затем создайте над ним Новый слой (New Layer) и назовите его «Bottom cover» (Нижняя обложка).
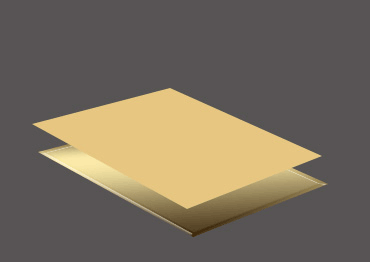
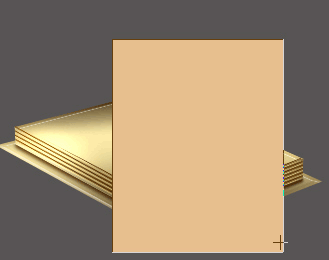
Шаг 2. Когда вы это сделаете, возьмите инструмент Прямоугольник ![]() (Rectangle) (U) и установите его в режиме Слой-фигура (Shape Layer). Затем установите Основной цвет (Foreground Color) на #e7c681 и нарисуйте на слое «Bottom cover» (Нижняя обложка) вот такой прямоугольник:
(Rectangle) (U) и установите его в режиме Слой-фигура (Shape Layer). Затем установите Основной цвет (Foreground Color) на #e7c681 и нарисуйте на слое «Bottom cover» (Нижняя обложка) вот такой прямоугольник:

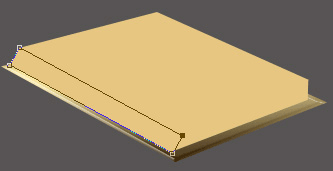
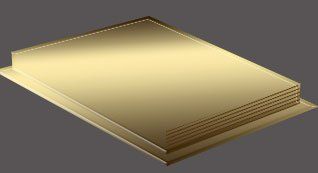
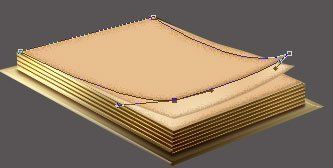
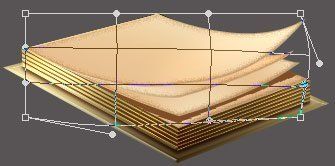
Затем кликните Ctrl (или Cmd у Mac)+T и, удерживая клавишу Ctrl (Cmd) трансформируйте его примерно так:




Шаг 3. Итак, теперь Дублируйте (Duplicate) слой «Bottom cover» (Нижняя обложка), а затем кликните правой кнопкой мыши по верхнему слою и выберите Очистить стиль слоя (Clear Layer Style).
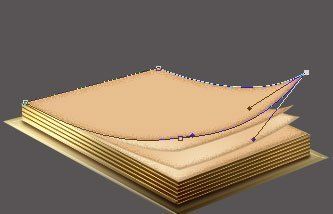
Затем возьмите инструмент Перемещение ![]() (Move) (V) и переместите прямоугольник наверх, примерно так:
(Move) (V) и переместите прямоугольник наверх, примерно так:

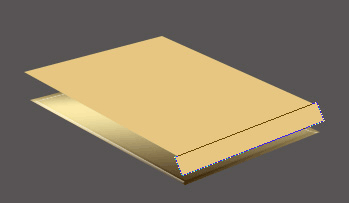
Затем возьмите инструмент Линия ![]() (Line) (U) в режиме Слой-фигура (Shape Layer), установите Основной цвет (Foreground Color) на #e7c681, установите Толщину (Thickness) на 20 пикс., нарисуйте примерно так:
(Line) (U) в режиме Слой-фигура (Shape Layer), установите Основной цвет (Foreground Color) на #e7c681, установите Толщину (Thickness) на 20 пикс., нарисуйте примерно так:

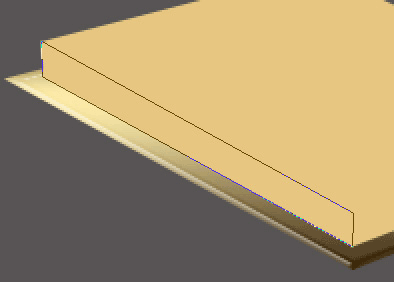
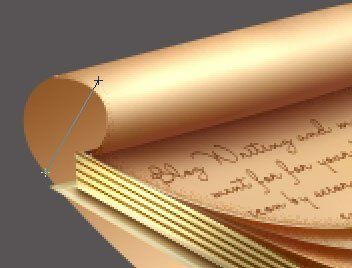
Затем возьмите инструмент Стрелка (Direct Selection) (A) и расположите угол контура линии примерно так (лучше предварительно приблизить изображение до 200%):

Поместите этот слой между двумя слоями с нижней обложкой, вот так:

Шаг 4. Теперь давайте проделаем то же самое с другой стороны страниц…
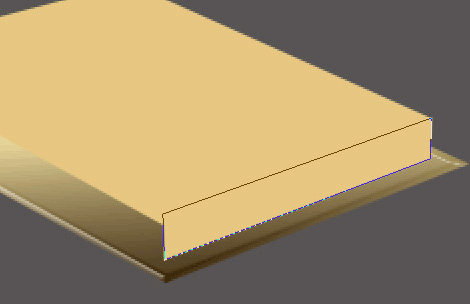
Возьмите снова инструмент Линия ![]() (Line) с теми же настройками, что и раньше, и нарисуйте им линию вот так:
(Line) с теми же настройками, что и раньше, и нарисуйте им линию вот так:

Затем, как и ранее, возьмите инструмент Линия ![]() (Direct Selection) (A) и совместите угловые точки примерно так:
(Direct Selection) (A) и совместите угловые точки примерно так:

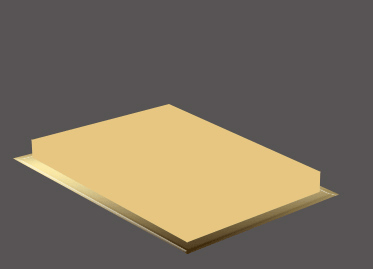
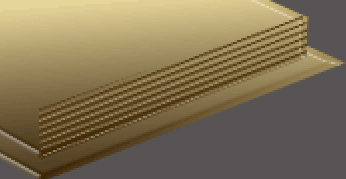
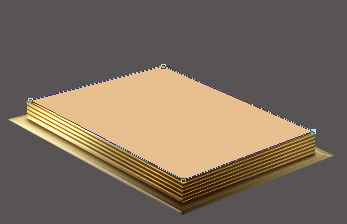
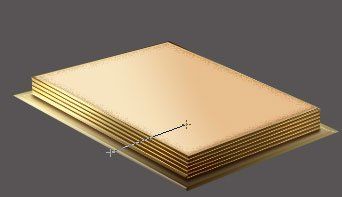
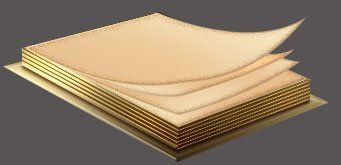
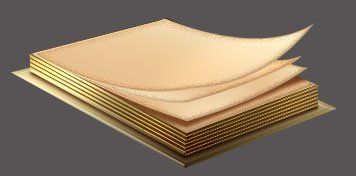
Прекрасно! У вас должно получиться что-то такое:

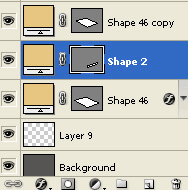
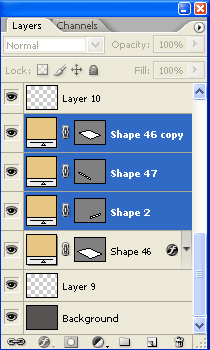
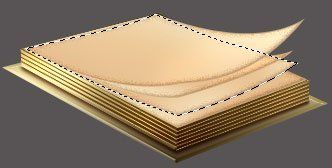
Пока все хорошо. Теперь зажмите Ctrl (Cmd) + клик по трем слоям, так они выделятся в синий цвет в палитре слоев, как здесь:

Перетащите эти три слоя на иконку в виде маленького квадратика в нижней части палитры слоев, чтобы Дублировать (Duplicate) их. Спрячьте один ряд дубликатов, чтобы использовать его позже.
Затем нажмите Ctrl (Cmd) + E, чтобы слить три слоя в один, назовите его "Pages Body” (Основа страниц).
Затем перейдите к слою «Bottom cover» (Нижняя обложка), кликните по нему правой кнопкой мыши, выберите Копировать стиль слоя (Copy Layer Style) и вернитесь к слою "Pages Body” (Основа страниц), кликните по нему правой кнопкой мыши, выберите Вклеить стиль слоя (Paste Layer Style). Здорово!
Шаг 5. Итак, давайте создадим страницы, похожие на…. Страницы))
Видите изображение ниже? Кликните по нему правой кнопкой мыши и сохраните у себя на диске. Затем откройте в Photoshop.
Перейдите в Редактирование (Edit) – Определить узор (Define Pattern) – назовите узор «Pages Pattern» (Узор страниц).

Хорошо!
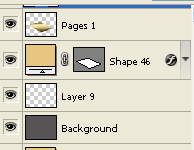
Теперь создайте Новый слой (New Layer) над слоем
"Pages Body” (Основа страниц), назовите его Pages 1 «Страницы 1» и
залейте его этим узором с помощью инструмента Заливка ![]() (Paint Bucket) (G), установите его в режиме Узор/Регулярный (Pattern).
(Paint Bucket) (G), установите его в режиме Узор/Регулярный (Pattern).
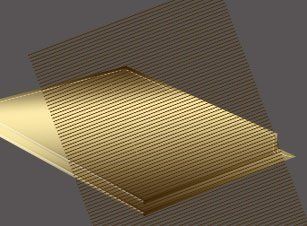
Затем нажмите Ctrl (Cmd) + T, чтобы изменить примерно вполовину размер
узора и повернуть немного его, таким образом, у вас должно получиться
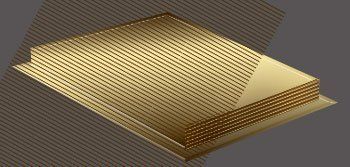
что-то такое (линии должны располагаться параллельно нижнему краю
обложки):

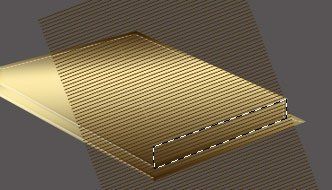
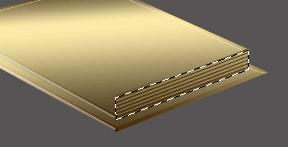
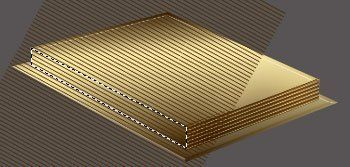
Итак, теперь пришло время вспомнить те дублированные части слоя "Pages Body” (Основа страниц). Нажмите Ctrl (Cmd)+ клик по миниатюре слоя, соответствующего страницам блокнота, как здесь:

Тааак… теперь нажмите Ctrl (Cmd) + Shift + I, чтобы инвертировать
выделение, затем нажмите Delete. Снимите выделение. Легко и просто)
Теперь у вас должно быть что-то похожее:

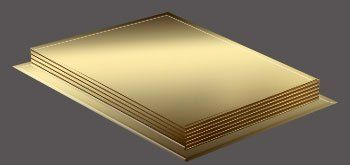
Шаг 6.Так. Теперь загрузите выделение слоя Pages 1 «Страницы 1», зажав Ctrl (Cmd) и кликнув по миниатюре слоя, установите Основной цвет (Foreground Color) на #b09e6e, возьмите инструмент Заливка ![]() (Paint Bucket) (G) и на новом слое залейте этим цветом выделение. Убедитесь, что Заливка по-прежнему установлена в режиме Узор/Регулярный (Pattern). Итак, назовите этот слой «Pages 2» (Страницы 2) и сместите на пару пикс. вниз, вот, что у вас должно получиться:
(Paint Bucket) (G) и на новом слое залейте этим цветом выделение. Убедитесь, что Заливка по-прежнему установлена в режиме Узор/Регулярный (Pattern). Итак, назовите этот слой «Pages 2» (Страницы 2) и сместите на пару пикс. вниз, вот, что у вас должно получиться:

Теперь создайте Новый слой (New Layer) между слоем
"Pages Body” (Основа страниц) и двумя слоями страниц 1,2 и… подождите,
не нужно придумывать ему название, он создается ненадолго.
Загрузите выделение того же самого спрятанного слоя, с которым мы работали ранее, как здесь:

Установите Основной цвет (Foreground Color) на
#61481f и залейте выделение на новом слое, который вы только что
создали. Затем нажмите Ctrl (Cmd) + клик по этому слою и по слою "Pages
Body” (Основа страниц), таким образом, оба слоя в палитре слоев выделены
синим, и нажмите сочетание клавиш Ctrl (Cmd) + E, чтобы слить их. Таким
образом, мы избавимся от стилей слоя для слоя "Pages Body” (Основа
страниц).
Затем возьмите инструменты Осветлитель ![]() (Dodge) (O) и Затемнитель
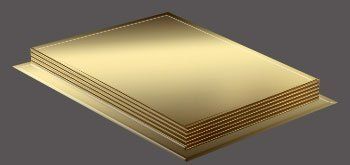
(Dodge) (O) и Затемнитель ![]() (Burn) (O), установите для них мягкую круглую кисть размером около 40пикс. и Диапазон (Range): Тени (Shadows); Экспонирование (Exposure) : 11%, параметр Аэрограф (Aurbrush) отключен (для Затемнителя (Burn) и Диапазон (Range): Подсветка (Highlights); Экспонирование (Exposure): 11%, параметр Аэрограф (Airbrush) включен (для Осветлителя (Dodge)). После применения этих инструментов у вас должно получиться что-то подобное:
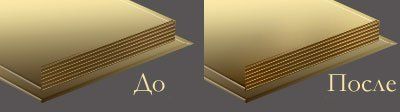
(Burn) (O), установите для них мягкую круглую кисть размером около 40пикс. и Диапазон (Range): Тени (Shadows); Экспонирование (Exposure) : 11%, параметр Аэрограф (Aurbrush) отключен (для Затемнителя (Burn) и Диапазон (Range): Подсветка (Highlights); Экспонирование (Exposure): 11%, параметр Аэрограф (Airbrush) включен (для Осветлителя (Dodge)). После применения этих инструментов у вас должно получиться что-то подобное:

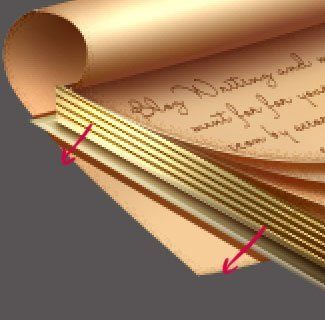
Теперь повторите предыдущие шаги для левой стороны. Поскольку это один и тот же процесс, я прилагаю только скриншоты:





Шаг 7. Хорошоо)
Двигаемся дальше.
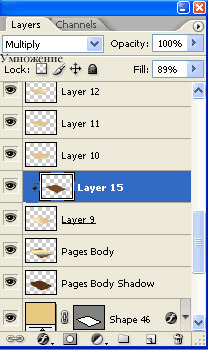
Теперь ваша палитра слоев должна выглядеть примерно так (возможно, другие названия слоев):

Переименуйте свой бывший слой со страницами в "Pages Body” (Основа страниц).
Теперь давайте займемся тенями, хорошо?
Создайте Новый слой (New Layer) между слоями "Pages
Body” (Основа страниц) и «Bottom cover» (Нижняя обложка). Назовите его
"Pages Body Shadow” (Основа страниц Тень).
Теперь Ctrl (Cmd)+ клик по миниатюре слоя "Pages Body” (Основа страниц), чтобы загрузить его выделение… Затем установите Основной цвет (Foreground Color) на #663a16 и инструментом Заливка ![]() (Paint Bucket) залейте выделение на слое "Pages Body Shadow” (Основа
страниц Тень). Установите для этого слоя режим смешивания на Умножение (Multiply) и уменьшите его Заливку
(Paint Bucket) залейте выделение на слое "Pages Body Shadow” (Основа
страниц Тень). Установите для этого слоя режим смешивания на Умножение (Multiply) и уменьшите его Заливку ![]() (Fill) до 90%, затем переместите его немного ниже, всего на несколько пикселей. Как здесь:
(Fill) до 90%, затем переместите его немного ниже, всего на несколько пикселей. Как здесь:

Затем возьмите инструмент Размытие ![]() (Blur) (R), установите для него мягкую круглую кисть размером 40 пикс., Режим (Mode): Обычный (Normal), Интенсивность (Strength): 50%. Размойте немного тень, чтобы получить примерно такой результат:
(Blur) (R), установите для него мягкую круглую кисть размером 40 пикс., Режим (Mode): Обычный (Normal), Интенсивность (Strength): 50%. Размойте немного тень, чтобы получить примерно такой результат:

Шаг 8. Итак, теперь мы создадим немного открытых листов… страниц.. ну, вы поняли, что я имею в виду.
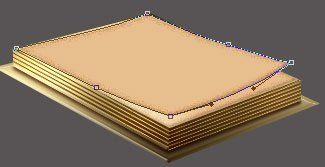
Итак, установите Основной цвет (Foreground Color) на #e7be8e и возьмите инструмент Прямоугольник ![]() (Rectangle) (U). Установите его в режиме Слой-фигура (Shape Layer) и на новом слое нарисуйте прямоугольник… как этот:
(Rectangle) (U). Установите его в режиме Слой-фигура (Shape Layer) и на новом слое нарисуйте прямоугольник… как этот:

Возьмите инструмент Стрелка (Direct Selection) (A) и совместите углы этого прямоугольника с углами прямоугольника на слое "Pages Body” (Основа страниц), как здесь:

Теперь дублируйте слой и спрячьте дубликат.
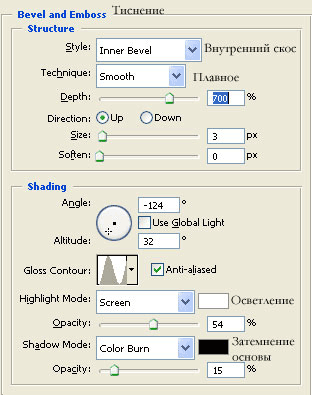
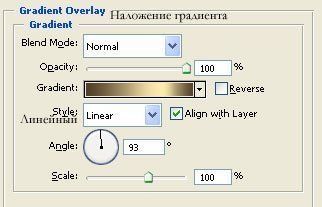
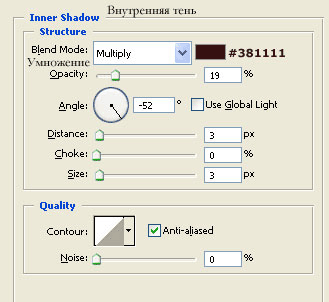
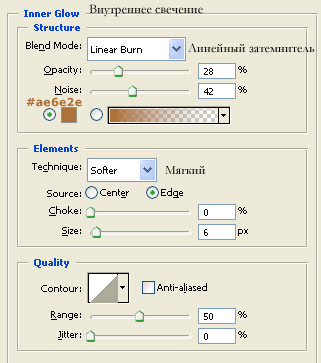
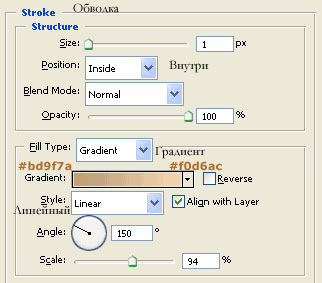
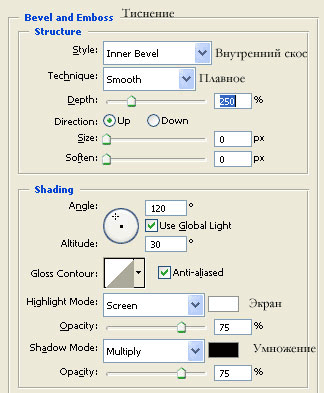
Затем… примените к видимому слою эти Стили слоя (Layer Styles):



Суупер! Двигаемся дальше.
Шаг 9. Итак, теперь кликните правой кнопкой мыши по слою, выберите Копировать Стиль слоя (Copy Layer Style), он нам пригодится позже.
Назовите его «Base Page» (Основная страница).
Затем создайте Новый слой (New Layer) на самом верху, кликните по нему правой кнопкой мыши и выберите Создать Обтравочную маску (Create Clipping Mask).
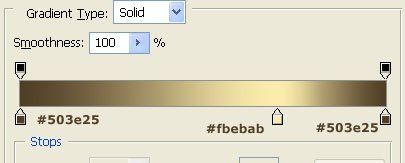
Установите Основной цвет (Foreground Color) на #faedca и возьмите инструмент Градиент ![]() (Gradient), установленный в режиме От основного к Прозрачному (Foreground to Transparent), примените его так, как показано на изображении ниже, чтобы создать блик на основной странице:
(Gradient), установленный в режиме От основного к Прозрачному (Foreground to Transparent), примените его так, как показано на изображении ниже, чтобы создать блик на основной странице:

Затем Ctrl (Cmd) + клик по обоим слоям в палитре слоев и нажмите Ctrl
(Cmd) + E, чтобы слить их в один. Итак, мы закончили работу с этой
страницей (на данный момент).
Помните дубликат фигуры? Итак, вернитесь к нему и дублируйте его снова,
убедитесь, что одна из копий спрятана, а другая видима, кликните по
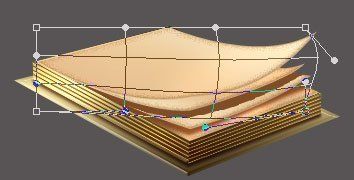
видимой копии правой кнопкой мыши и выберите Вклеить стиль слоя (Paste Layer Style). Затем возьмите инструмент Стрелка
(Direct Selection) (A) и подвиньте маркеры так, чтобы изменить размер
листа и немного скривить его, вот так (в этом случае, вам может также
помочь инструмент Угол (Convert Point)
(прим. пер.: находится в одной группе с инструментом Перо (Pen))):

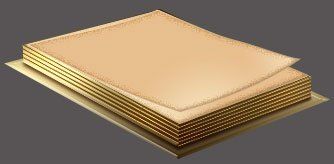
Проделайте то же самое с обтравочной маской и градиентом, как ранее, чтобы получить нечто похожее:

Итак, теперь выделите оба слоя и слейте их, как ранее, затем переименуйте слой в «Page 2» (Страница 2).
Шаг 10. Итак, добавит еще страниц.
Дублируйте спрятанный слой снова, таким образом, у нас всегда есть
копия. Сделайте один из них видимым (лучше самый нижний) и с помощью
инструмента Стрелка (Direct Selection) (A) расположите опорные точки вот так:

Вклейте Стиль слоя (Paste Layer Style)… проделайте то
же самое с обтравочной маской и градиентом… на-на-на… слейте оба слоя
(обтравочную маску, и связующий с ней слой).. переименуйте полученный
слой в «Page 3»(Страница 3).
Итак, последняя страница.
Возьмите последний дубликат фигуры, сделайте его видимым. Вставьте стиль слоя, измените его форму с помощью инструментов Стрелка (Direct Selection) (A) и Угол (Convert Point), чтобы образовать такую фигуру:

То же самое.. Новый слой (New Layer) … обтравочная маска… градиент… бла-бла-бла… в итоге у вас должно получиться примерно так:

Шаг 11. Итак, теперь пришло время добавить легкие блики к страницам, а вы что думали?
Начнем с самого нижнего листа. «Base Page» (Основная страница). Создайте Новый слой
(New Layer) и поместите его над слоем «Base Page» (Основная страница).
Затем кликните по новому слою правой кнопкой мыши и нажмите Создать обтравочную маску (Create a Clipping Mask).
Затем установите Основной цвет (Foreground Color) на #804d27 и загрузите выделение страницы (Ctrl (Cmd) + клик по миниатюре слоя), как здесь:

С помощью инструмента Заливка ![]() (Paint Bucket) (G) залейте выделение на новом слое темно-коричневым цветом, который мы установили… и снимите выделение.
(Paint Bucket) (G) залейте выделение на новом слое темно-коричневым цветом, который мы установили… и снимите выделение.
Перейдите в Редактирование (Edit) – Трансформация (Transform) – Деформация (Warp) и деформируйте его примерно так:

Итак, теперь перейдите в Фильтр (Filter) – Размытие (Blur) – Размытие по Гауссу (Gaussian Blur), установите значение около 1,7.
Установите режим смешивания на Умножение (Multiply) и уменьшите Заливку (Fill) до 90%.
Затем возьмите инструмент Затемнитель ![]() (Burn) (O) установите для него мягкую круглую кисть размером около 50 пикс., Диапазон (Range): Тени (Shadows), Экспонирование (Exposure): 11%, Аэрограф (Airbrush) отключен, затем примените его там, где в реальности тень должна быть глубже, как здесь:
(Burn) (O) установите для него мягкую круглую кисть размером около 50 пикс., Диапазон (Range): Тени (Shadows), Экспонирование (Exposure): 11%, Аэрограф (Airbrush) отключен, затем примените его там, где в реальности тень должна быть глубже, как здесь:

Вы можете воспользоваться инструментом Осветлитель ![]() (Dodge) (O), чтобы немного осветлить тени там, где посчитаете это необходимым.
(Dodge) (O), чтобы немного осветлить тени там, где посчитаете это необходимым.
Шаг 12. Хорошо.
Двигаемся дальше.
Вот как должна выглядеть палитра слоев на данный момент… по, крайней
мере, должна быть похожа, у вас могут быть другие названия, или такие
же.

Итак, теперь нажмите Ctrl (Cmd) + E, чтобы слить обтравочный слой с
тенями и слой, к которому он привязан… То есть со слоем, находящимся
ниже, это будет слой «Base Page» (Основная страница).
Теперь еще немного, и мы окончательно закончим работу над этой страницей.
Возьмите инструмент Осветлитель ![]() (Dodge) (O) и установите его на мягкую круглую кисть, размером 50 пикс., Диапазон (Range): Подсветка (Highlights), Экспонирование (Exposure): 11%, Аэрограф (Airbrush) включен.
(Dodge) (O) и установите его на мягкую круглую кисть, размером 50 пикс., Диапазон (Range): Подсветка (Highlights), Экспонирование (Exposure): 11%, Аэрограф (Airbrush) включен.
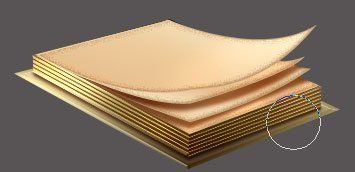
Затем на слое со страницей, с которым мы работали до этого времени,
осветлите края, как здесь (я обвела участок, к которому необходимо
применить Осветлитель ![]() (Dodge) (O)):
(Dodge) (O)):

Готово!
… с этой страницей))
Итак, перейдем к странице над этой))
Как и ранее, создайте Новый слой (New Layer)…
преобразуйте его в обтравочную маску.. затем загрузите выделение
страницы, находящейся выше, залейте его на новом созданном слое цветом
#804d27, деформируйте его так:

Установите этот слой в режиме Умножение (Multiply), уменьшите Непрозрачность (Opacity) до 90%, немного размойте его, как ранее… хорошо.
Затемни его, осветли! Слей… Та-дааа!
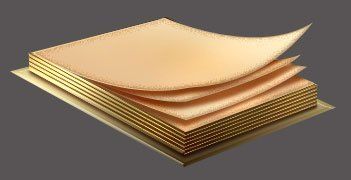
Что-то, похожее на это, должно в итоге получиться:

Шаг 13. Пришло время для последней страницы.
Проделайте все то же самое, что мы делали ранее… деформируйте, затем
размойте, затемните, осветлите, слейте и т.д.
В завершение у вас получится что-то похожее:

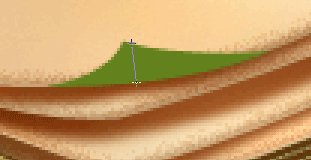
Пока очень хорошо, теперь нам нужно позаботиться о том, чтобы страница переворачивалась.
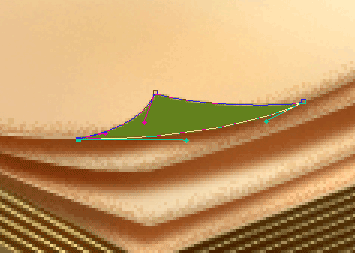
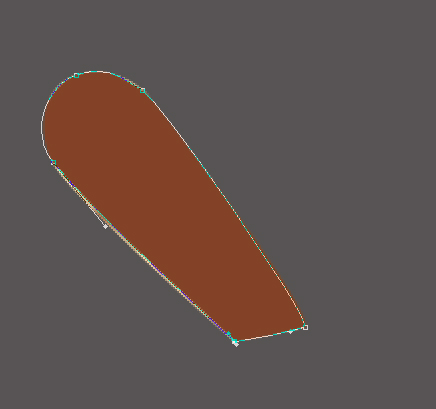
Возьмите инструмент Перо ![]() (Pen) (P), установите его в режиме Слой-фигура (Shape Layer), установите Основной цвет
(Foreground Color) на #63821d. На новом слое, созданном прямо над самой
верхней страницей, нарисуйте фигуру, похожую на эту (это увеличенное до
300% изображение, чтобы вы лучше могли его разглядеть):
(Pen) (P), установите его в режиме Слой-фигура (Shape Layer), установите Основной цвет
(Foreground Color) на #63821d. На новом слое, созданном прямо над самой
верхней страницей, нарисуйте фигуру, похожую на эту (это увеличенное до
300% изображение, чтобы вы лучше могли его разглядеть):

Итак, теперь установите Основной цвет (Foreground Color) на #d0ba63, а Фоновый цвет (Background) на #8e6c21, создайте Новый слой (New Layer) поверх фигуры, которую только что создали. Кликните правой кнопкой мыши по нему и выберите Создать обтравочную маску (Create Clipping Mask).
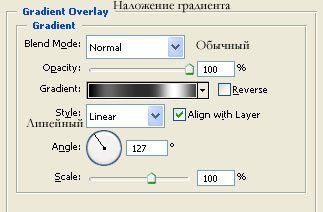
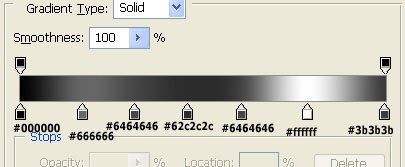
Хорошоо… Теперь возьмите инструмент Градиент ![]() (Gradient), установите его в режиме От основного к фоновому (Foreground to Background), Линейный (Linear), убедитесь, что Инверсия (Inverse) не включена… и проведите от кончика к основанию фигуры, как здесь:
(Gradient), установите его в режиме От основного к фоновому (Foreground to Background), Линейный (Linear), убедитесь, что Инверсия (Inverse) не включена… и проведите от кончика к основанию фигуры, как здесь:

Вы можете применить немного Осветлитель ![]() (Dodge) (O) и Затемнитель
(Dodge) (O) и Затемнитель ![]() (Burn), чтобы затемнить или осветлить участки, и в итоге у вас получится что-то такое:
(Burn), чтобы затемнить или осветлить участки, и в итоге у вас получится что-то такое:

Итак, теперь создайте Новый слой (New Layer) и сделайте его обтравочной маской
(clipping mask) для слоя с фигурой, которую мы создали (таким образом, у
вас должен быть слой с фигурой, затем обтравочная маска с градиентом, а
затем слой, который вы только что создали).
Ладно, теперь установите Основной цвет (Foreground
Color) на #d58c1b, нарисуйте на новом созданном слое маааленькую
оранжевую линию, как будто отражение на глянцевой поверхности.
Вот так:

Шаг 14. Пффф… давайте сделаем перерыв..
Итак, приступим!
Теперь давайте добавим текст нашего блога?
Я использовала шрифт LainieDay SH.
Скачайте шрифт, инсталлируйте его на свой компьютер, а затем создайте
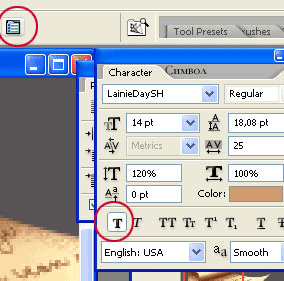
новый слой в Photoshop над всеми слоями, возьмите инструмент Текст ![]() (Text/Type) и установите его размер (size) на 11 пикс, иии… пишите.
(Text/Type) и установите его размер (size) на 11 пикс, иии… пишите.
Как здесь:

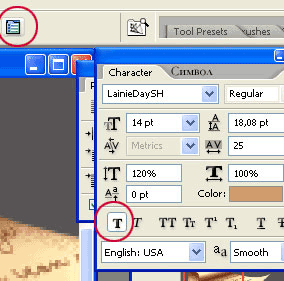
Вы можете переключиться на панели Символ (Character) и Абзац (Paragraph) и применить к своему тексту настройки и жирность.
Как здесь:

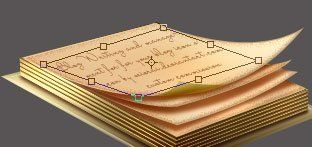
Установите слой в режиме Умножение (Multiply). Затем нам необходимо трансформировать его по бумаге. Нажмите Ctrl (Cmd)+T и переместите его немного левее или измените его размер.. поверните его немного по часовой стрелке… о, да, вы в правильном направлении, не волнуйтесь, если сначала немного не будет получаться. Должно быть вот так:

Возможно, вам понадобится дублировать слой и немного уменьшить Непрозрачность (Opacity) копии, чтобы сделать буквы более видимыми. Теперь переместите свой(и) текстовый(е) слой(и) под слой с фигурой (переворачиваемой страницы).
Шаг 15. Итак, теперь ваше изображение должно выглядеть примерно так:

Теперь позаботимся перелистываемой странице, хорошо?
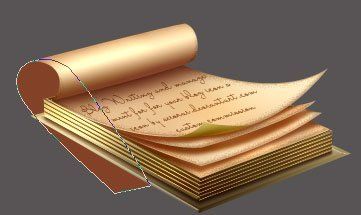
Возьмите инструмент Перо ![]() (Pen) (P) с теми же настройками, что и прежде, создайте новый слой над всеми другими слоями:
(Pen) (P) с теми же настройками, что и прежде, создайте новый слой над всеми другими слоями:

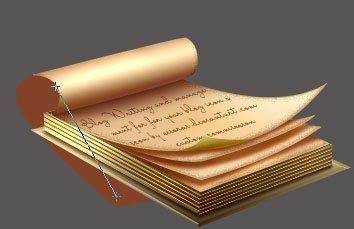
Теперь создайте Новый слой (New Layer) над ним, установите его как обтравочную маску (clipping mask), установите Основной цвет (Foreground Color) на #fee3b5, а Фоновый (Background) на #b78557. Возьмите инструмент Градиент ![]() (Gradient), установленный в режиме От Основного к Фоновому (From Foreground to Background), Отражение (Reflected), убедитесь, что параметр Инвертировать (Inverse) не включен, кликните и проведите им вот так:
(Gradient), установленный в режиме От Основного к Фоновому (From Foreground to Background), Отражение (Reflected), убедитесь, что параметр Инвертировать (Inverse) не включен, кликните и проведите им вот так:

Это действие даст примерно такой результат:

Шаг 16. Хорошо, но не находите ли вы, что здесь что-то не так?
Конечно, есть разница в освещении переворачиваемой страницы и остальных страниц. Давайте поправим это.
Создайте Новый слой (New Layer) над всеми другими слоями и преобразуйте его в обтравочную маску. Установите Основной цвет (Foreground Color) на #662802 и возьмите снова инструмент Градиент ![]() (Gradient), установите его в режиме От Основного к Прозрачному (Foreground to Transparent), Линейный (Linear), проведите и создайте вот такую тень:
(Gradient), установите его в режиме От Основного к Прозрачному (Foreground to Transparent), Линейный (Linear), проведите и создайте вот такую тень:

Итак, вы можете поиграть со значением параметра Заливка
(Fill), если вам покажется, что тень слишком сильная. Теперь нажмите
Ctrl (Cmd)+E, чтобы слить слой с тенью со слоем с градиентом и возьмите
инструмент Осветлитель ![]() (Dodge) (O) с теми же настройками, что ранее и придайте нашей перевернутой странице немного бликов.
(Dodge) (O) с теми же настройками, что ранее и придайте нашей перевернутой странице немного бликов.
Вот так (я выделила участок, где необходимо добавить бликов):

Но, подождите! Я кое-что забыла. Можете сказать что?
….старинную текстуру для бумаги.
Поэтому, загрузите выделение фигуры переворачиваемой страницы, которую мы создавали ранее с помощью инструмента Перо ![]() (Pen) (P), а затем перейдите в Выделение (Select) – Модификации (Modify) – Расширить (Expand) – 1 пикс.
(Pen) (P), а затем перейдите в Выделение (Select) – Модификации (Modify) – Расширить (Expand) – 1 пикс.
Хорошоо, теперь нажмите Ctrl (Cmd)+Shift+I, чтобы инвертировать выделение или Выделение (Select) – Инвертировать (Inverse)… и… на слое с градиентом (который является обтравочной маской для фигуры)… нажмите Delete.
Теперь кликните правой кнопкой мыши по слою с градиентом в палитре слоев и выберите Вклеить стиль слоя (Paste Layer Style) и… та-дааа! Наш кусочек получил эффект старинной страницы.
И еще одна вещь, которую мы должны сделать для того, чтобы все это хорошо смотрелось.
Выделите оба градиентных слоя (обтравочные маски) и их связуемые слои
(фигуры перевернутых страниц) и слейте их в один. Это может привести к
исчезновению страницы, поскольку слитый слой станет обтравочной маской
для группы слоев ниже, но не волнуйтесь. Просто кликните правой кнопкой
мыши по этому слою и выберите Отменить Обтравочную маску
(Release Clipping Mask). Теперь страница снова появилась. Теперь
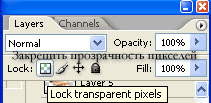
закрепите прозрачность пикселов на этом слое, нажав на вот эту кнопку:

Возьмите инструмент Размазывание/Палец ![]() (Smudge) (R), для которого установите круглую кисть большого размера (скажем, 30 пикс.), полужесткую (примерно 50% Жесткости (Hardness)), проведите ей по указанному направлению, чтобы сгладить затемненный эффект краев там, где его не должно быть:
(Smudge) (R), для которого установите круглую кисть большого размера (скажем, 30 пикс.), полужесткую (примерно 50% Жесткости (Hardness)), проведите ей по указанному направлению, чтобы сгладить затемненный эффект краев там, где его не должно быть:

Шаг 17. Теперь у вас должно быть что-то похожее:

Шаг 18. Двигаемся дальше.
На слое с тенью в режиме Умножение (Multiply) перейдите в Слой (Layer) – Маска слоя (Layer Mask) – Отобразить все (Reveal All). Возьмите инструмент Градиент ![]() (Gradient), убедитесь, что Основной цвет (Foreground Color) установлен на черный цвет и проведите им вот так, чтобы уменьшить плотность тени слева:
(Gradient), убедитесь, что Основной цвет (Foreground Color) установлен на черный цвет и проведите им вот так, чтобы уменьшить плотность тени слева:

После чего у вас должно получиться вот что:

Шаг 19. Теперь создайте Новый слой (New Layer) и поместите его под всеми другими слоями, кроме фонового. Затем возьмите Перо ![]() (Pen) (P) и нарисуйте похожую фигуру (здесь изображение приближено на 200%, чтобы вы лучше могли его разглядеть):
(Pen) (P) и нарисуйте похожую фигуру (здесь изображение приближено на 200%, чтобы вы лучше могли его разглядеть):

… а вот как это выглядит с блокнотом выше:

Итак, создайте над этим слоем Новый слой (New Layer), преобразуйте его в обтравочную маску. Затем установите Основной цвет (Foreground Color) на #8d5223 и Фоновый (Background) на #f6cd99 . Возьмите Градиент ![]() (Gradient), установите его на Линейный (Linear) От основного к фоновому (From Foreground to Background), проведите им так:
(Gradient), установите его на Линейный (Linear) От основного к фоновому (From Foreground to Background), проведите им так:

Теперь создайте Новый слой (New Layer) над этим слоем… пфф.. как мне уже надоело создавать эти слои, а вам? Но они просто необходимы…
Поэтому создайте Новый слой (New Layer) и преобразуйте его в… обтравочную маску.
Затем установите Градиент ![]() (Gradient) в режиме От Основного к Прозрачному (Foreground to Transparent), Радиальный (Radial), установите его в режиме Умножение (Multiply) и проведите вот так:
(Gradient) в режиме От Основного к Прозрачному (Foreground to Transparent), Радиальный (Radial), установите его в режиме Умножение (Multiply) и проведите вот так:

Шаг 20. Теперь нажмите Ctrl (Cmd)+E, чтобы слить слой в режиме Умножение (Multiply) со слоем с градиентом. Затем загрузите выделение связанного обтравочной маской слоя и перейдите в Выделение (Select) – Модификации (Modify) – Расширить (Expand) – 1 пикс, перейдите в Выделение (Select) – Инвертировать (Inverse)…. Нажмите Delete.
Вклейте стиль слоя (Paste Layer Style) в слой с градиентом (на котором вы только что удаляли), и у вас должно получиться вот что:

Назовите слой "Gradient Page Under" (Градиентная страница внизу).
Теперь давайте позаботимся о тенях. Создайте Новый слой (New Layer) над слоем "Gradient Page Under" (Градиентная страница внизу), преобразуйте его в обтравочную маску (clipping mask)… хорошоо… затем загрузите выделение слоя «Bottom cover» (Нижняя обложка), установите Основной цвет (Foreground Color) на #8d5223 и залейте выделение этим цветом с помощью инструмента Заливка (Paint Bucket) (U).
Снимите выделение, затем установите слой в режим Умножение (Multiply).
Затем сдвиньте его немного левее, вот так:

Примените к нему Фильтр (Filter) – Размытие (Blur) – Размытие по Гауссу (Gaussian Blur) со значением 2. Вот на что это должно быть похоже:

Шаг 21. Время для текста!
Помните, как мы делали текст для верхней страницы?
Хорошо, то же самое проделаем для нижней. Итак, создайте Новый слой (New Layer) и начните писать шрифтом LainieDay, который мы использовали ранее. Затем наклоните (skew) его, деформируйте (warp), измените размер, чтобы подогнать под страницу.
Я кое-что забыла, установите Основной цвет (Foreground Color) на #d09a6b прежде, чем начнете писать. Вы можете переключиться на панели Символ (Character) и Абзац (Paragraph) и применить к своему тексту настройки и жирность.
Как здесь:

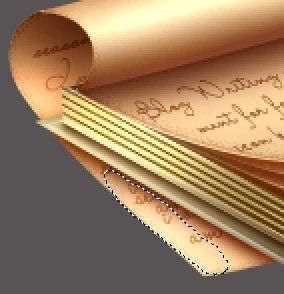
Возьмите инструмент Осветлитель ![]() (Dodge) (O) и с теми же настройками, что были до этого, осветлите
немного текст, куда сильнее падает свет, вот так (я обвела участок,
который нужно осветлить):
(Dodge) (O) и с теми же настройками, что были до этого, осветлите
немного текст, куда сильнее падает свет, вот так (я обвела участок,
который нужно осветлить):

Изумительно!
Теперь блокнот… готов!
Он должен выглядеть вот так.. или близко к этому:

Шаг 22. Итак, что же это за иконка пишущего блогера, если нет того, чем писать?
Создайте Новый слой (New Layer) над всем другими.
Возьмите инструмент Линия ![]() (Line) (U), установите ее в режиме Слой-фигура (Shape Layer), толщину (Thickness) на 4 пикс.
(Line) (U), установите ее в режиме Слой-фигура (Shape Layer), толщину (Thickness) на 4 пикс.
Установите Основной цвет (Foreground Color) на #531f0b и нарисуйте линию вот так:

Дублируйте слой с этой линией и установите для копии цвет #94451a. Поместите вторую линию немного левее вверх, вот так:

Затем дублируйте снова и для третьей копии установите цвет #bb6d2f. Переместите ее вверх левее, вот так:

Для еще одной копии установите цвет на #fadb75 и поместите ее, как ранее, затем еще одна копия.. установите для нее цвет #e7b25d, подвиньте ее.. вот, что должно быть:

Шаг 23. Теперь слейте все слои с линиями в один слой.
Это можно сделать, выделив их с помощью зажатой клавиши Ctrl (Cmd),
таким образом, в палитре слоев они будут выделены синим, затем нажмите
Ctrl (Cmd)+E, чтобы слить их.
Итак, как только вы это сделали, возьмите инструмент Ластик ![]() (Eraser), установите жесткую круглую кисть и сотрите лишнее, чтобы подровнять края вот так:
(Eraser), установите жесткую круглую кисть и сотрите лишнее, чтобы подровнять края вот так:

С помощью инструмента Ластик ![]() (Eraser) сотрите нижний край линии около бумаги так, чтобы он немного
закруглялся. Назовите этот слой «Pencil Body» (Основа карандаша).
(Eraser) сотрите нижний край линии около бумаги так, чтобы он немного
закруглялся. Назовите этот слой «Pencil Body» (Основа карандаша).
Создайте Новый слой (New Layer) и поместите его под слоем «Pencil Body» (Основа карандаша).
Затем возьмите инструмент Прямолинейное/Многоугольное лассо (Polygonal Lasso) и на новом слое создайте выделение в форме треугольника, вот так:

Установите Основной цвет (Foreground Color) на #f2d6a7 и Фоновый (Background) на #744219, возьмите инструмент Градиент ![]() (Gradient), установите его в режим Линейный (Linear), От основного к фоновому (From Foreground to Background), и примените его вот так:
(Gradient), установите его в режим Линейный (Linear), От основного к фоновому (From Foreground to Background), и примените его вот так:

Заметьте, я спрятала слои блокнота, чтобы вы лучше могли разглядеть карандаш. Поэтому не волнуйтесь, он не испарился.
Назовите этот слой «Pencil Tip» (Кончик карандаша).
Помните, мы закрепляли прозрачные пиксели в Шаге 16?
То же самое сделайте со слоем «Pencil Tip» (Кончик карандаша).
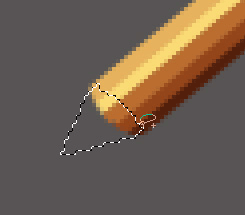
Затем установите Основной цвет (Foreground Color) на #3c1f1a и с помощью жесткой круглой кисти нарисуйте вот такой черный кончик:

Шаг 24. Затем создайте новый слой над всеми другими слоями. Возьмите инструмент Кисть ![]() (Brush), установите для него круглую жесткую кисть размером 5 пикс.
(Brush), установите для него круглую жесткую кисть размером 5 пикс.
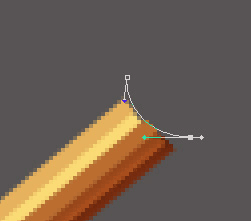
Затем перейдите к инструменту Перо ![]() (Pen) (P), установите его в режиме Контуры (Paths), вот так:
(Pen) (P), установите его в режиме Контуры (Paths), вот так:

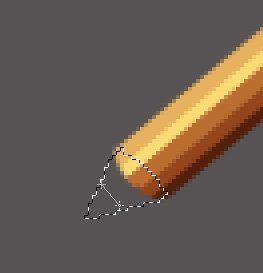
Итак, теперь кликните правой кнопкой мыши – Обвести контур (Stroke Path) – Не имитируйте нажим (Simulate pressure). Кликните правой кнопкой мыши – Удалить контур (Delete Path). У вас должно получиться что-то такое:

Сотрите немного вокруг кончика, чтобы преобразовать форму и примените эти Стили слоя (Layer Styles):



Дублируйте слой и немного переместите копию, вот так:

Шаг 25. Назовите слой «Pencil Metal Tip» (Металлический кончик карандаша).
Теперь загрузите его выделение, перейдите в Изображение (Image) – Коррекции (Adjustments) – Фотофильтр (Photo Filter), примените к нему 50% оранжевого (Orange).
Итак, теперь снимите выделение и создайте Новый слой (New Layer) под остальными слоями карандаша.
Теперь возьмите инструмент Кисть ![]() (Brush), установите Основной цвет (Foreground Color) на #a83524, затем нарисуйте фигуру, подобную этой:
(Brush), установите Основной цвет (Foreground Color) на #a83524, затем нарисуйте фигуру, подобную этой:

Итак, теперь закрепите его прозрачные пиксели.
Измените Основной цвет (Foreground Color) на #f4bea9 и с помощью инструмента Градиент ![]() (Gradient), установленного в режиме Радиальный (Radial), от Основного к прозрачному (Foreground to Transparent), проведите им совсем чуть-чуть, чтобы создать блик:
(Gradient), установленного в режиме Радиальный (Radial), от Основного к прозрачному (Foreground to Transparent), проведите им совсем чуть-чуть, чтобы создать блик:

Хорошо, теперь возьмите инструмент Затемнитель ![]() (Burn) (O) с теми же настройками, что и ранее, и немного затемните его
теневую часть… теперь слейте все слои карандаша в один слой. Назовите
его… «Pencil» (Карандаш). )))
(Burn) (O) с теми же настройками, что и ранее, и немного затемните его
теневую часть… теперь слейте все слои карандаша в один слой. Назовите
его… «Pencil» (Карандаш). )))
Еще немного.
Шаг 26. Потерялась тень от карандаша. Она исчезла!
О, нет!
Итак, создайте Новый слой (New Layer) и примените его, как обтравочную маску
(clipping mask) для первой страницы блокнота. Назовите этот слой
«Pencil Shadow» (Тень карандаша). Затем загрузите выделение карандаша,
установите Основной цвет (Foreground Color) на #743d25,
залейте выделение на обтравочной маске, которую мы только что создали…
да, на слое «Pencil Shadow» (Тень карандаша).
Установите его в режиме Умножение (Multiply)… затем нажмите Ctrl (Cmd) + T, чтобы его трансформировать, наклонить (skew) и т.д., и т.п., в итоге у вас получиться что-то такое:

Возьмите инструмент Размытие ![]() (Blur), установите для него мягкую круглую кисть размером около 40 пикс., Режим (Mode): Обычный (Normal), Интенсивность
(Strength): 30% и немного размойте эту тень. Чем дальше тень от
карандаша, тем сильнее ее необходимо размыть. Что – то похожее должно
получиться:
(Blur), установите для него мягкую круглую кисть размером около 40 пикс., Режим (Mode): Обычный (Normal), Интенсивность
(Strength): 30% и немного размойте эту тень. Чем дальше тень от
карандаша, тем сильнее ее необходимо размыть. Что – то похожее должно
получиться:

Конечно, вы можете добавить больше деталей к своей иконке… Я вас не
останавливаю. Но на данный момент позвольте мне сказать… МЫ ЗАКОНЧИЛИ!
*бегает по кругу*
О, да! Теперь у нас есть шикарная иконка блогера!
Конец!

Надеюсь, вам было весело, увидимся в следующий раз и не забывайте присылать мне открытки!
Эм.. я имею в виду, присылать мне результаты вашей работы, всегда приятно на них смотреть!
Дайте знать, если у вас возникнут проблемы, я протяну вам руку помощи)
Автор: Alice
Перевод: Анцыперович Александра

