Разноцветный типографический постер

Шаг 1 - Создание фона
Для создания фона используем трехцветный радиальный градиент желтый -
светло-голубой - темно-голубой. Как вы видите, я сделал центр светлым,
чтобы сосредоточить внимание именно в этой части. Затем находим
фотографию неба и накладываем ее на документ, после меняем blending mode (режим наложения) слоя с небом и с помощью слой-маски скрываем те его части, которые нас не устраивают.

Шаг 2 - Основное наполнение
Здесь начнем создавать центральный элемент всего постера. Для создания формы сердца используем инструмент Custom Shape Tool (Произвольная форма) (U). Чтобы применить обводку, переходим Layer - Layer Style - Stroke
(Слой - Стиль слоя - Обводка), выбираем необходимый цвет и размер.
После добавляем внутри сердца текст, состоящий из прилагательных и
наречий.
Обратите внимание на то, что слова не должны находиться в беспорядочном
состоянии, а быть взаимосвязаны друг с другом, то есть формировать
короткие фразы. Для каждого слова используем разный уровень opacity (непрозрачность).

Шаг 3 - Декорирование
В этом шаге добавляем цветов и листьев вокруг сердца, чтобы фон был
более интересным. Скрываем лишние области и корректируем расположение
объектов, чтобы добиться хорошего результата.

Шаг 4 - Больше декорирования
Добавляем больше объектов: попугай, лев, лайм... Снова маскируем лишние области.
Хочу обратить ваше внимание на то, что ни у одного из объектов я не менял blending mode (режим наложения).

Шаг 5 - Начинаем добавлять деталей
Продолжаем добавлять детали. На заднем фоне я нарисовал несколько
абстрактных линий, а также добавил брызги. Чтобы работа выглядела
объемнее, не лишним будет создать тень за сердцем и за всеми элементами
вокруг него.
Вы можете воспользоваться Drop Shadow (Тень) из Layer Style (Стиль слоя). Или нарисовать их самостоятельно с помощью большой мягкой кисти черного цвета с низким уровнем flow (нажим) и opacity (непрозрачность).

Шаг 6 - Добавляем глубины
Продолжаем работать над фоном. Добавляем полароидный снимок на задний
план и рисуем больше абстрактных линий и брызг. Также я создал еще текст
на снимке. Для слоя с брызгами используем blending mode (режим наложения) Multiply (Умножение).

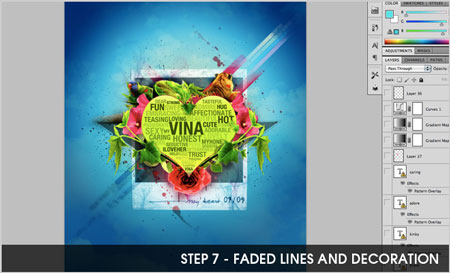
Шаг 7 - Редактирование линий
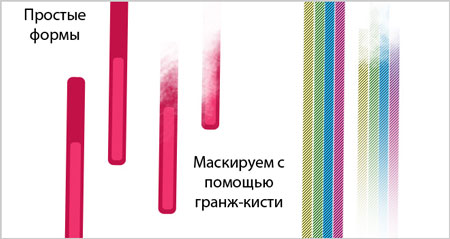
Чтобы создать такие линии для декорирования работы, я использовал
простые прямоугольные формы разных цветов и скрывал края с помощью слой-маски и гранж-кистей, чтобы придать эффект затухания. Такие штуки будут эффектно смотреться на абстрактных работах и в стиле гранж.
Как вы видите ниже, для создания линий я использовал простые прямоугольные формы, созданные с помощью инструмента Rounded Rectangular Tool (Закругленный прямоугольник) (U). Затем я удалил края гранж-кистью.


Шаг 8 - Корректирующие слои
Мы почти закончили. Осталось лишь несколько штрихов. Сейчас мы
откорректируем цвет, сделаем его ярче и насыщеннее. Для этого используем
корректирующий слой Curves (Кривые) (CTRL+M) и Gradient Map (Градиентная карта) с blending mode (режим наложения) Soft Light (Мягкий свет).
Кроме этого, поверх всей работы я наложил текстуру в виде диагональных линий.

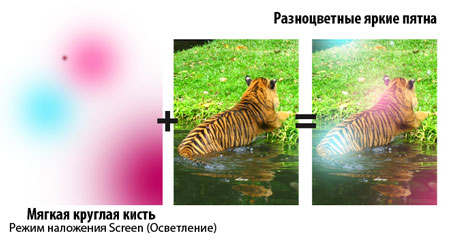
Шаг 9 - Световые вспышки
Чтобы украсить работу, добавим несколько ярких пятен. Создаем новый
слой и мягкой круглой кистью разных цветов ставим в наиболее выгодных
местах. Также таким способом можно прикрыть неудачные места.


Финальный результат:

Переводчик: Макс Енин
